


We help startups, SMEs, MSMEs, and large enterprises deliver superior user experiences across devices through our custom, futuristic, and secure mobile app development services. As a leading mobile application development company, with 36+ years of experience, we have successfully delivered 2,000+ projects across 40+ countries, achieving an impressive 96% client retention rate. Whether for Android, iOS, native apps, or cross-platform solutions, our expert mobile app developers simplify the development process by choosing the right technology and integrating the best features. We prioritize a seamless, hassle-free user experience, ensuring your app is functional, engaging, and user-friendly.
When Creativity Meets Technology, SPEC INDIA comes in. Our team of mobile app developers and designers are well versed with the latest technologies and tools that have emerged in the market. We provide custom solutions that not only stand out in the market but perfectly fit your needs and expectations. With over 36+ years of experience as a leading mobile app development service provider, we are helping businesses to launch their own app in the market. Our collaborative approach and way of working have consistently earned us recognition as one of the leading mobile app development companies worldwide. Let’s build something amazing together for your business as well!
Using advanced technologies and agile methods, we create high-performance apps for iOS and Android. Our custom mobile app development solutions are mainly focused on user experience and security, ensuring your app is both engaging and safe. Let’s take your idea online.
Want to offer services at your customers’ fingertips? Our on-demand app development brings speed and convenience to life—whether it’s booking a ride, ordering food, or anything in between. We build apps that your users will love.
We develop intuitive, high-performance apps for iPhone and iPad users. From sleek designs to flawless performance, our iOS apps are built to impress and provide smooth experiences on every Apple device.
Great apps need a great design. Our seasoned UI/UX team creates stunning visuals and easy-to-use interfaces, making sure your app not only looks amazing but also works effortlessly for your users.
Reach millions of users on the Android platform with apps that deliver top-notch performance. Our Android apps are built to work perfectly across all devices, giving your users a smooth and enjoyable experience every time.
Why build two apps when you can have one? We develop cross-platform apps that work smoothly on both iOS and Android. Save time, save money, and reach a bigger audience all at once.
Is your app starting to feel outdated? Let’s give it a fresh new look and the latest features. We’ll update your app with the latest UI/UX enhancements, technology upgrades, cloud integration, and security improvements so that it runs better, looks sharper, and keeps up with today’s fast-paced market.
Imagine having an app that combines the best of both web and mobile! We use cutting-edge technologies to create progressive web apps that are custom-built for your business needs. These apps are easy to develop and deploy. It gives you a powerful solution that works seamlessly across all devices.

At SPEC INDIA, We Bring Your Ideas to Life with a Clear, Collaborative Process. Work with a partner who listens and understands your business needs from the start while keeping your budget in check. Let’s have a healthy conversation. It costs nothing!
Swift is a powerful and popular programming language developed by Apple Inc. and the open-source community. It is a feature-rich, modern, and multi-paradigm language used to develop apps for iOS, macOS, iPadOS, tvOS, and watchOS. Our proficient iOS developers leverage Swift’s versatility and intuitiveness to develop next-gen, high-performance iOS apps.
Objective C is one of the primary languages for iOS development with many powerful features. It is a superset of the C language and the main programming language for Cocoa development. Leverage our iOS development expertise to build futuristic, secure, and customized enterprise mobile apps.
Xcode is Apple’s well-known IDE (Integrated Development Environment) for developing software on macOS for iOS, iPadOS, macOS, and so on. It is a comprehensive development environment for iOS app development with all the necessities to design, develop, compile, test, and debug an app. It helps developers write clean code, minimize errors, and enhance the developer experience.
UIKit is an iOS frontend framework for creating modern, powerful interfaces for iOS, iPadOS, or tvOS apps. It offers support for documents, animations, text management, display, search, drawing and printing, app extensions, and resource management. UIKit also manages the app’s interactions, events, resources, and interface.
Java is one of the most popular and widely used programming languages famous for its versatility, stability, compatibility, and resilience. Java is a go-to language for enterprise software as it is great for scalability, has a huge ecosystem of libraries and frameworks, and works well for any type of software development be it cloud, AI, microservices, and IoT.
Kotlin is a modern, concise, cross-platform, and general-purpose programming language preferred by majority of the Android developers to develop Android apps. It is fully interoperable with the Java ecosystem and is officially supported by Google to create modern, feature-rich, and secure Android apps. Kotlin is used to develop cross-platform apps, server- side programming, web, and Android apps.
Android Studio is the official IDE for Google’s Android operating system. It is built specifically for Android development with all the support and features to write better code and increase developer productivity. With an intelligent code editor, fast emulator, and flexible build system, it offers developers ease of building apps on every type of Android device.
Android SDK is a software development containing a set of development and debugging tools to build Android apps. It is one of the important components in Android app development. With each new release of Android Software, SDK’s updated version also releases with it.
Kotlin Coroutines is a concurrency design pattern that allows developers to write asynchronous programs for running multiple tasks simultaneously. It is widely used by Android developers to streamline asynchronous programming on Android. It helps developers write clean, concise app code, faster.
Flutter is Google’s open-source UI kit for developing cross-platform apps using a single codebase. We create intuitive, faster, and amazing user experiences for mobile, web, and desktop using Flutter’s cross-platform capabilities. Flutter is the first choice of developers and businesses for cross-platform app development that saves time and cost.

React Native is a top cross-platform framework that allows developers to build fully native apps with platform-specific native components. It is an open-source UI software framework created by Meta Platforms, Inc. Developers use React Native to build native applications for Android, iOS, Web, Windows, and UWP.
Ionic is a widely used cross-platform app development framework for building high- quality, fast, and modern cross-platform apps using a singular codebase. It is an open-source development toolkit based on Web Components and supports popular web frameworks such as Angular, Vue, and React. Using JavaScript, HTML, and CSS, developers can build native- quality iOS, Android, and Progressive Web Apps.
NativeScript is an open-source framework to develop mobile apps for iOS and Android. It enables developers to access native APIs from JavaScript directly to ensure a native-like experience. Developers can use JavaScript or TypeScript to build apps, and it supports Angular and Vue JavaScript frameworks.
Firebase offers cross-platform SDKs and a set of hosting services for any type of application. It is backed by Google and offers real-time, NoSQL hosting of content, social authentication, content, databases, and a real-time communication server. Firebase is not a framework but a backend service to help developers build, manage, and ship apps.
React is a popular JavaScript library for building user interfaces. It is a top-rated cross- platform, flexible, and open-source library maintained by Meta. It is one of the most used frontend libraries for web and mobile. We also build cross-platform apps using React Native, a popular cross-platform mobile app framework for building apps for iOS and Android.
Built on TypeScript, Angular is a component-based, open-source web application framework by Google. Our Angular development services serve businesses of all sizes and deliver tailored-fit solutions. Our expertise in Angular web development delivers customized, scalable, and high-quality web applications, web portals, SPAs, and dynamic web apps.
Redux is an open-source JavaScript library that works as a predictable state container for JavaScript apps. It is used to manage and centralize application states like Facebook’s Flux architecture. It is commonly used with Angular and React for creating user interfaces. Redux helps app developers write applications that are easy to test and run in different environments.
With our deep knowledge of the latest app development technologies, our skilled team of developers creates powerful and effective mobile apps. We provide complete mobile app development solutions customized to fit your specific industry needs and business goals.
Want to connect your devices and systems for smarter operations? Our IoT app development creates apps that link your devices, providing real-time data and improved efficiency. It’s all about making your operations smarter and faster.
Add intelligence to your apps with AI. We can help you build apps that you think are like your users, offering personalized experiences, smart automation, and features like chatbots to keep your users engaged.
Imagine an app that teaches and improves overtime. That’s what we offer with Machine Learning. Our apps analyze data, make smarter suggestions and make better predictions to give your users exactly what they need.
Need to connect your new app with your existing systems? Or do you want to move an old app to a better platform? We handle integration and migration smoothly, making sure everything works perfectly together.
We’re here for the long run! Our support team ensures your app stays up to date with regular updates, bug fixes, and performance checks so it always runs smoothly.
Not sure where to start? Our free consulting service helps you plan your app from idea to launch. We’ll guide you through the process, offering expert advice on the best way to bring your app vision to life.

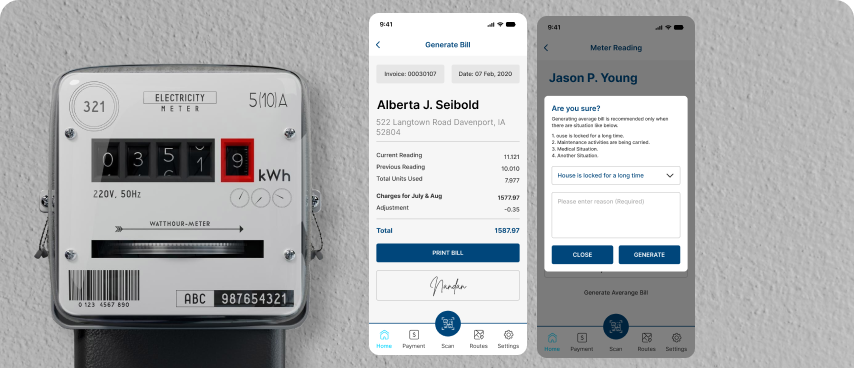
Billing should be quick and hassle-free, especially for field agents handling customer transactions on the go. We developed a smart billing app for a gas utility company that enables their agents to take real-time meter readings and generate accurate bills instantly. This eliminates paperwork, reduces billing errors, and speeds up payments. The app also integrates with backend systems to ensure seamless data syncing, making the entire billing process more efficient.

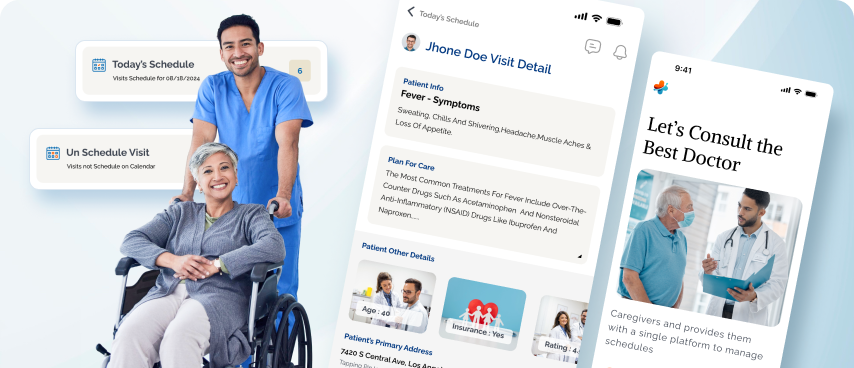
Caring for patients requires careful coordination, and we made it easier with a caregiver app designed for healthcare professionals. It allows caregivers to schedule visits, track patient conditions, set reminders, and manage tasks effortlessly. The app ensures timely care by sending real-time updates and alerts, helping caregivers focus on their patients rather than paperwork.

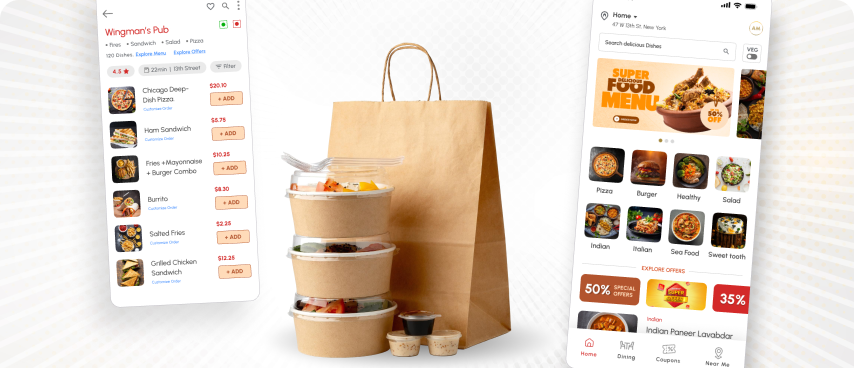
We helped a restaurant chain transform its food delivery operations with a custom-built app that ensures a seamless experience for both customers and restaurant owners. The app features real-time order tracking, easy menu navigation, secure payments, and smart order management. Customers can place orders in just a few taps, while restaurant staff can efficiently handle incoming orders, optimize deliveries, and improve customer satisfaction.
People want to stay fit, but keeping track of workouts and progress can be challenging. That’s why we developed a fitness and activity tracking app that provides users with customized workout plans, step counting, heart rate monitoring, and real-time progress tracking. The app uses AI to suggest workouts based on individual fitness levels and goals, keeping users motivated.

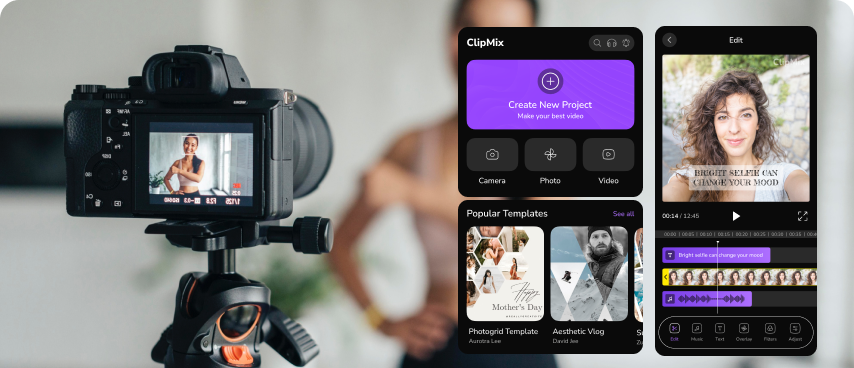
Creating professional-looking videos shouldn’t be complicated. We developed a video creation and storytelling app that allows users to shoot, edit, and share stunning videos effortlessly. With easy-to-use editing tools, customizable templates, and AI-powered enhancements, users can create engaging content in minutes.

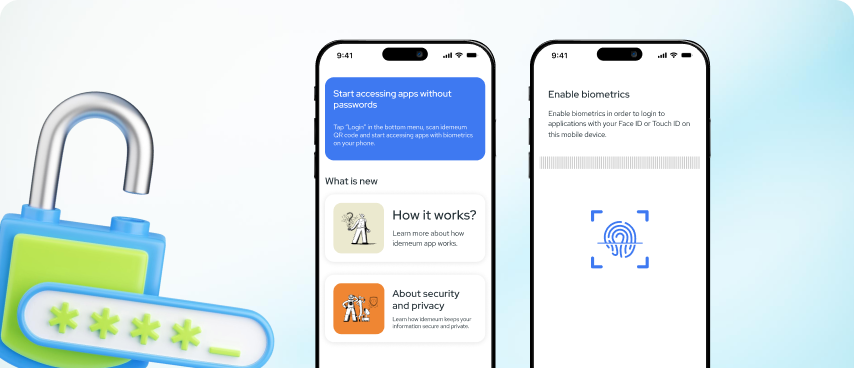
Our client is an IT solutions provider based in the USA that offers solutions in identity management space. They wanted to develop mobile apps aiming to transform how organization's approach password and account access by creating a passwordless authentication solution across iOS and Android devices.
Discover the diverse range of industries we proudly support with our innovative software solutions to companies of different business verticals. Our expertise spans multiple sectors, ensuring tailored services for every unique need.
Various types of mobile apps can be categorized based on industries, technologies, and functionalities. From a technology perspective, different types of mobile apps are native apps, hybrid apps, cross-platform apps, and progressive web apps.
Mobile app helps businesses strengthen the customer relationship, deliver more personalized user experience, and increase brand awareness and customer engagement.
The cost of mobile app development significantly depends on requirements, resources, platforms, locations, time involved, and the complexity of an app.
We offer mobile app development for iOS and Android platforms. We use languages such as Swift, Java, and Kotlin and frameworks such as React Native, Flutter, Ionic, and Firebase to develop native and cross-platform mobile apps.
Yes, we do help our clients submit and publish apps to the App Store – Google Play Store and Apple App Store.
You can hire mobile app developers from mobile app development companies and agencies that have dedicated development team models. You can hire a dedicated app developer from SPEC INDIA through our flexible hiring models to work on your next project idea.
SPEC House, Parth Complex, Near Swastik Cross Roads, Navarangpura, Ahmedabad 380009, INDIA.
This website uses cookies to ensure you get the best experience on our website. Read Spec India’s Privacy Policy